| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- vuejs
- vuetifyjs
- 프로세스 방지
- onsenui
- nodejs
- CSS
- naver storage bucket error
- bucket max-key
- xlsx
- f035d
- v-text-field height
- Vuetify
- 동일 프로세스
- Vue
- Android
- Electron
- 동일 프로그램
- kotlin
- error
- onsen-ui
- sort
- c#
- NUXT
- JavaScript
- v-select
- sequelize
- electron-nuxt
- bucket cors
- naver storage
- MySQL
- Today
- Total
앙큼한 개발기록
[onsen-ui] 3.navigation 본문
하이브리드 앱을 만드는 경우 가장 귀찮은 일은 페이지 전환 애니메이션이 아닐까 생각한다.
그 가장 귀찮은 일을 엄청 편하게 구현해 준다.
props로 돔 지저분해 질 없고
데이터 상속도 간단하고
심지어 모듈화 시키기도 편하다.
기본적인 사용방법은 다음과 같다.
<template>
<v-ons-navigator
:page-stack="[....]"
:options="{
animation: '',
animationOptions: {
...
}
}">
</v-ons-navigator>
</template>
그치만 태그에 직접 쓰는 것 보다 데이터에 정의 하는게 더 좋다.
<template>
<v-ons-navigator :page-stack="pages" :options="options" @prepush="pagePrePush" />
</template>
...
export default {
...
data() {
return {
pages: [...],
options: {
...
},
...
}
}
methods: {
pagePrePush() {
...
}
}
}
왜냐 하면 나중에 페이지에 따라서 애니메이션 다르게 주거나
이벤트 주거나
혹은 데이터 전달 할 때 데이터에 있어야 접근이 가능하고 변수를 재 사용 할 수 있기 때문이다.
코드 위치는 page 폴더에 있는 vue 파일 중
가장 중심이 되는 페이지 (메인 혹은 중심이 될 페이지) 에 네비게이션을 설정하여
컴포넌트에 페이지를 만들어
해당 페이지 들을 호출하여 페이지 전환을 만들어 가는 구조라고 생각하면 된다.
쉽게 말해
네비게이션이라는 액자가 있고
거기에 페이지라는 사진을 넣다 뺐다 하는 거다.
여러개 넣으면 맨 위에있는 사진만 보이고
죄다 빼면 하나도 안보이게 된다.
그러니 최소한 하나의 페이지는 네비게이션이 가지고 있도록
잘 조절 하자.
매우 좋은 기능이니 하나하나 살펴 보자

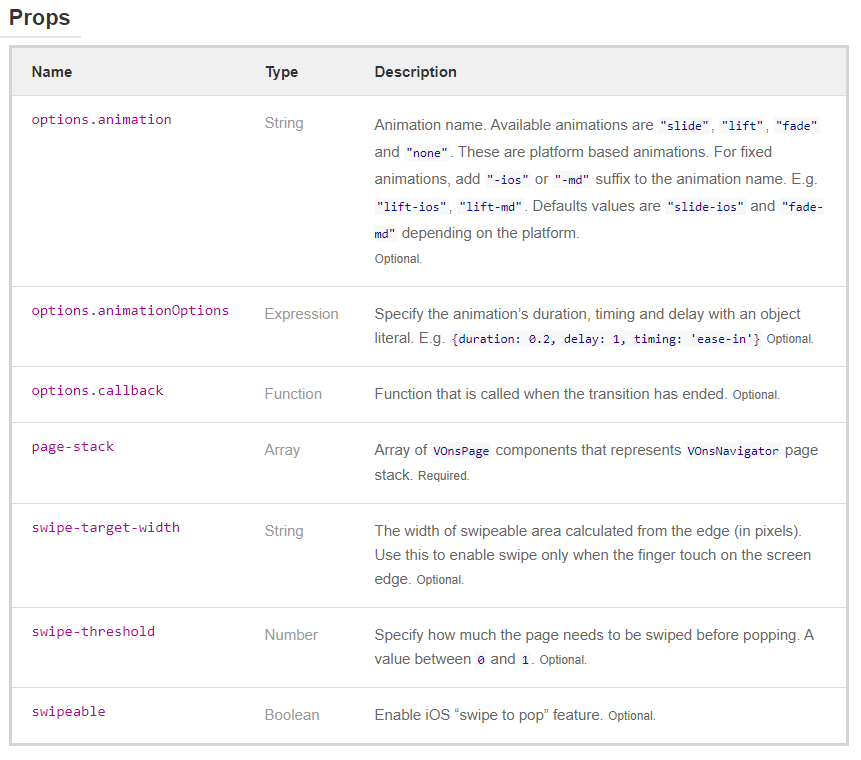
options
<v-ons-navigator
:page-stack="[~~]"
:options="{
animation: '',
animationOptions: {
duration: 0,
delay: 0,
timing: ''
},
callback: function(value) {
~~~
}
}" />option에는 3가지 항목이 있다.
animation : 페이지가 일어나는 애니메이션 종류
animationOption : 해당 애니메이션 설정
callback : 그리고 애니메이션 끝나면 발생하는 함수
prepush, prepop이라고 넣고 뺄때 발생하는 함수가 따로 있긴 한데 콜백은 둘다 같이 일어난다.
page-stack
페이지 저장하는 배열.
배열에 저장되어 있는 페이지의 마지막 부분을 화면에 표시한다.
이름도 아름답게 스택이라고 딱 적혀 있다.
여기에 넣었다 뺐다 하면 설정된 애니메이션에 따라서 움직이면서 화면이 바뀐다.
애니메이션 설정 안되어 있으면
push할 때 왼쪽에서 오른쪽
pop 할때 오른쪽에서 왼쪽으로 페이지 애니메이션이 일어난다. (defualt animation = slide)
swipe-target-width
픽셀값을 설정하면 해당 픽셀 만큼 부분을 왼쪽 오른쪽 클릭 했을 때 push, pop 이벤트가 일어난다.
난 써본적 없다.
그리고 쓸 일도 없을 것 같다.
swipe-threshold
pop 될때 페이지 개수를 말한다.
이것도 안써봤다.
swipeable
이거 설정해 놓으면 ios 에서 화면 스와이프 할 때 pop이벤트 일어난다.
push는 안되니 참고.
그냥 태그에 넣으면 된다.

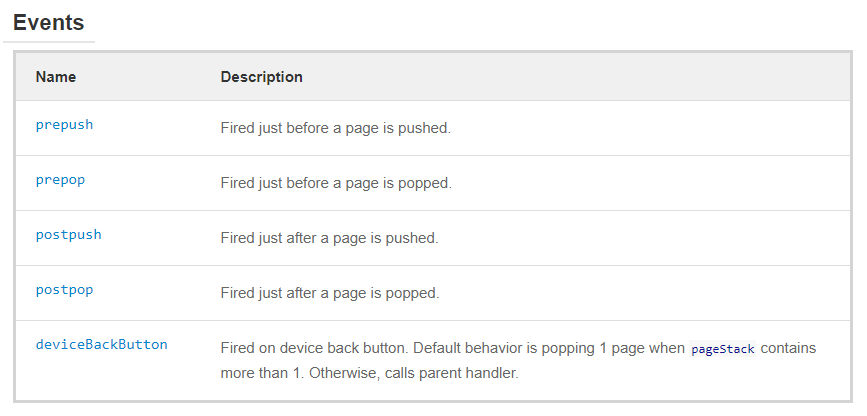
이벤트는 태그 안에 삽입 하며 함수로 정의 하면 된다.
각각의 이벤트 설명은 다음과 같다.
prepush : push 일어나기 전 발생
prepop : pop 일어나기 전 발생
postpush : push 일어나고 나서 발생
postpop : pop 일어나고 나서 발생
deviceBackButton : 안드로이드에서 디바이스 백 버튼 클릭시 이벤트 처리
<template>
<v-ons-navigator
@prepush="methodName"
@prepop="methodName"
@postpush="methodName"
@postpop="methodName">
</v-ons-navigator>
</template>
Push
onsen-ui 홈페이지 에서 push는 다음과 같이 나타낸다.
// page
<template>
<v-ons-navigator :page-stack="pageStack"
@push-page="pageStack.push($event)"
@replace-page="pageStack.pop(); pageStack.push($event)">
</v-ons-navigator>
</template>
...
data() {
return {
pageStack: []
...
}
}
...
// call push
import newPage from '@/component/newPage/index.vue'
...
this.$nuxt.emit('push-page', newPage)
이렇게 하면 페이지 푸시가 되긴 하지만 애니메이션 커스텀 하고
데이터 바인딩 하기 어렵다.
그래서 eventbus를 이용해 페이지가 생성될 때 이벤트를 만들고
해당 이벤트로 내용을 전달하여 연결하면 내가 원하는 데로 페이지를 push 할 수 있다.
// page
<template>
<v-ons-navigator :page-stack="pageStack">
</v-ons-navigator>
</template>
...
data() {
return {
pageStack: [],
options: {
animation: 'slide',
...
}
...
}
},
created() {
this.$nuxt.$on('push-page', this.pushPage)
},
methods: {
pushPage($element, data = {}, options = this.options) {
this.options = {
...options
}
this.pageStack.push({
extends: $element,
data() {
return data
}
})
}
}
...
// call push
import newPage from '@/component/newPage/index.vue'
...
methods: {
moveTo() {
let data = {
name: '',
address: '',
...
}
let options = {
animation: 'lift',
animationOptions: {
....
},
callback: this.callbackFunction()
}
// 셋다 사용 가능
// this.$nuxt.$emit('push-page', newPage)
// this.$nuxt.$emit('push-page', newPage, data)
this.$nuxt.$emit('push-page', newPage, data, options)
}
}
...이러면 페이지 전환 할 때 마다 애니메이션 바꿀 수있고
내가 원하는 콜백 넣을 수 있고
부르는 페이지에 내가 원하는 데이터 미리 세팅도 할 수 있다.
Pop
pop도 push 와 마찬가지로 기본적인 세팅은 동일 하다.
그리고 응용 방법도 동일 하다.
그러니 궁금하면 댓글로 ... ㅎ
참조 : https://onsen.io/v2/api/vue/v-ons-navigator.html
v-ons-navigator - Onsen UI
Stack navigation The VOnsNavigator is a component that provides stack based navigation. It is a very common navigation pattern in mobile apps. After pushing a page to the top of the stack, it will be displayed using transition animation. When the user goes
onsen.io
'개발 > javascript' 카테고리의 다른 글
| Nuxt 설치하기 (0) | 2020.08.23 |
|---|---|
| [onsen-ui] 4. tabbar (2) | 2020.08.23 |
| [onsen-ui] 2. page (0) | 2020.08.05 |
| 카카오 프로그래머스 [셔틀버스] 문제 Javascript (0) | 2020.06.06 |
| javascript sort 정리 (0) | 2020.06.06 |


